Twitterで簡単に連鎖ツイート(連ツイ)をする方法(RenTweeter Bookmarkletを使う)
背景
- Twitterで連鎖ツイート(連ツイ)をよく行う。
- 「連ツイ」については以下を参照のこと。
- Twitterで長めの文章をまとめて「連鎖ツイート」する方法(自分あてにリプライする)
問題
- TwitterのWeb UIはポップアップが使われていて、連続的にツイートするのに向かない。
解法
- 以下のRenTweeter Bookmarkletを使うことで「前回のツイートへのリプライ」を繰り返すことができる。
RenTweeter Bookmarklet
- Source
function start() {
var url = location.href;
var ar = url.match(/^https:\/\/twitter\.com\/.+\blatest_status_id=(\d+)/);
var br = url.match(/^https:\/\/twitter\.com\/.+\/status\/(\d+)/);
if (ar) {
location.href = 'https://twitter.com/intent/tweet?in_reply_to=' + ar[1];
} else if (br) {
location.href = 'https://twitter.com/intent/tweet?in_reply_to=' + br[1];
} else {
location.href = 'https://twitter.com/intent/tweet';
}
}
start();- Bookmarklet
javascript:(function()%7Bfunction%20start()%20%7Bvar%20url%20%3D%20location.href%3Bvar%20ar%20%3D%20url.match(%2F%5Ehttps%3A%5C%2F%5C%2Ftwitter%5C.com%5C%2F.%2B%5Cblatest_status_id%3D(%5Cd%2B)%2F)%3Bvar%20br%20%3D%20url.match(%2F%5Ehttps%3A%5C%2F%5C%2Ftwitter%5C.com%5C%2F.%2B%5C%2Fstatus%5C%2F(%5Cd%2B)%2F)%3Bif%20(ar)%20%7Blocation.href%20%3D%20'https%3A%2F%2Ftwitter.com%2Fintent%2Ftweet%3Fin_reply_to%3D'%20%2B%20ar%5B1%5D%3B%7D%20else%20if%20(br)%20%7Blocation.href%20%3D%20'https%3A%2F%2Ftwitter.com%2Fintent%2Ftweet%3Fin_reply_to%3D'%20%2B%20br%5B1%5D%3B%7D%20else%20%7Blocation.href%20%3D%20'https%3A%2F%2Ftwitter.com%2Fintent%2Ftweet'%3B%7D%7Dstart()%7D)()- RenTweeter Bookmarklet ←このURLをブックマークします(普通にクリックするとツイート画面に行ってしまいますので注意)。
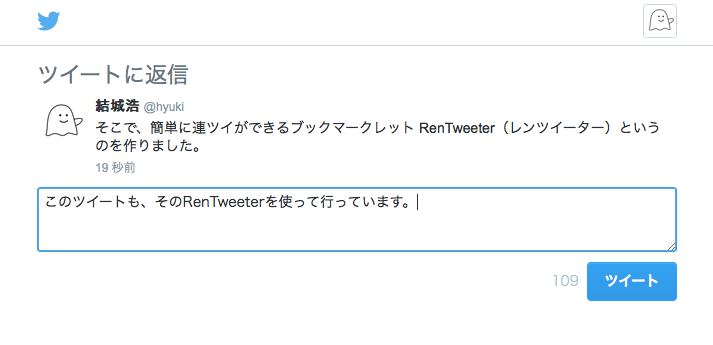
連ツイの様子
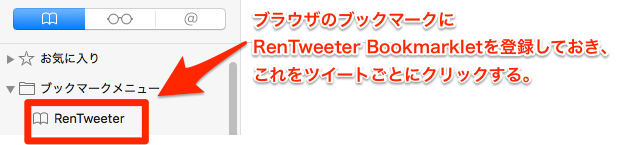
- ブラウザのブックマークにRenTweeter Bookmarkletを登録しておきます。
- (なお、お気に入りバーなどに登録しておけばさらに使いやすくなります)

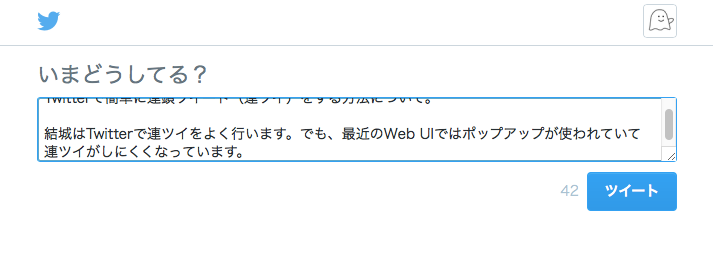
- RenTweeter Bookmarkletをクリックするとツイート画面になるので、普通にツイートします。

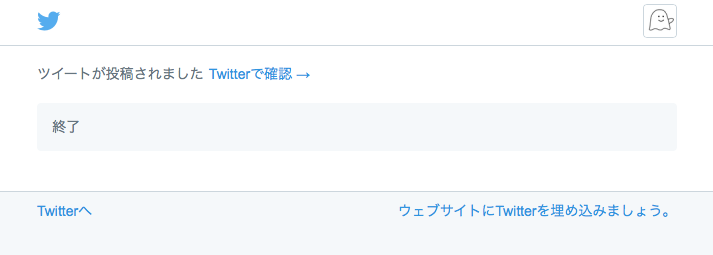
- 「ツイートが投稿されました」になったら、再度RenTweeter Bookmarkletをクリックします。

- すると、先ほどのツイートのリプライ画面になるので、ツイートします。

- 「ツイートが投稿されました」になったら、再度RenTweeter Bookmarkletをクリックします。

- あとはその繰り返しです。

既存のツイートから続けて連ツイしたい場合
既存のツイートから続けて連ツイを開始したい場合には、いったんそのツイートを詳細表示してからRenTweeter Bookmarkletをクリックします。
ツイート例
参照
- http://www.catch.jp/wiki/?Bookmarklet%A4%CE%BA%EE%A4%EA%CA%FD - Bookmarkletの作り方
- http://mrcoles.com/bookmarklet/ - SourceからBookmarkletを作るサイト
注意
- 結城はSafariで試しています。Firefoxではなぜか動かないらしいです。