Electron Quick Startを試してみる
Electron Quick Startを試しました。
実行コマンド
$ npm --version
2.1.5
$ npm install electron-prebuilt -g
$ mkdir hello
$ cd hello
$ vi package.json
$ vi main.js
$ vi index.html
$ cd ..
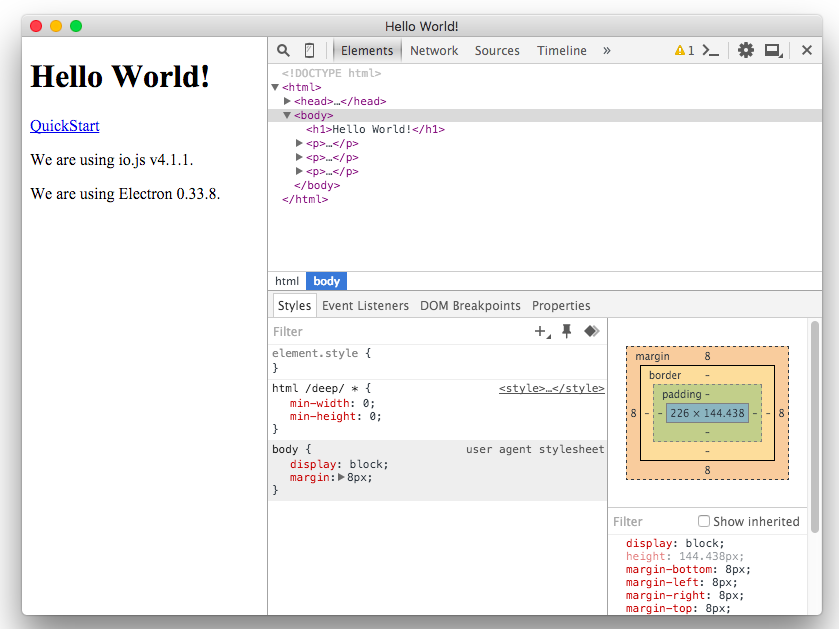
$ electron hello結果

ファイル
package.json
{
"name" : "hello-app",
"version" : "0.1.0",
"main" : "main.js"
}main.js
// http://electron.atom.io/docs/latest/tutorial/quick-start/
var app = require('app');
var BrowserWindow = require('browser-window');
require('crash-reporter').start();
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
mainWindow = new BrowserWindow({width: 800, height: 600});
mainWindow.loadUrl('file://' + __dirname + '/index.html');
mainWindow.openDevTools();
mainWindow.on('closed', function() {
mainWindow = null;
});
});index.html
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
<p>
<a href="http://electron.atom.io/docs/latest/tutorial/quick-start/">QuickStart</a>
</p>
<p>
We are using io.js <script>document.write(process.version)</script>.
</p><p>
We are using Electron <script>document.write(process.versions['electron'])</script>.
</p>
</body>
</html>